Cypress is a tool for performing front-end testing for web application projects. In this article we will go into more detail and see what its advantages are.
When it comes to defining the software quality and testing basics of a project, especially for web applications, deciding which technologies to use to automate our tests becomes a real challenge. This is even more true when we have to choose a technology to test our front-end.
If we focus on E2E (end-to-end) testing, simulating the behaviour and interaction of a real user by testing the user interface of our project, we find well-known technologies like Selenium, Protractor or Playwright.
But if there is one testing framework that is becoming more and more popular thanks to its ease of use and its advantages over the previous ones, it is Cypress.
What is Cypress?
Cypress is an open source framework for automatic front-end testing of JavaScript-based web applications. Its use is not limited to E2E tests, but also allows the creation of integration or unit tests.
Since it has its own assertion libraries, custom commands and other interesting features (e.g. a dashboard for debugging and running our tests), Cypress has proven to be a versatile framework adapted to the characteristics of the modern web.
All of this is based on an architecture that was built from the ground up: You don’t have to start with Selenium.
This allows us to work with a framework that does not require the installation of external tools and libraries to start building our tests.

Why Cypress?
Due to the development of web applications and the emergence of current and modern JavaScript-based frameworks such as Angular, Vue or React, E2E testing frameworks have also evolved. Considering the versatility and ease of use that Cypress offers, the popularity it has gained since its development is to be expected.
Another interesting feature of Cypress is that this framework runs the logic of our tests in the same execution cycle as the application. Cypress runs a NodeJS process that reacts to the events of our application in real time, without us having to use WebDriver to run our tests.

Cypress also makes it easier for us to develop tests, as you only need basic knowledge of JavaScript to get started. Assertions from other well-known test frameworks such as Chai and Mocha are also used.
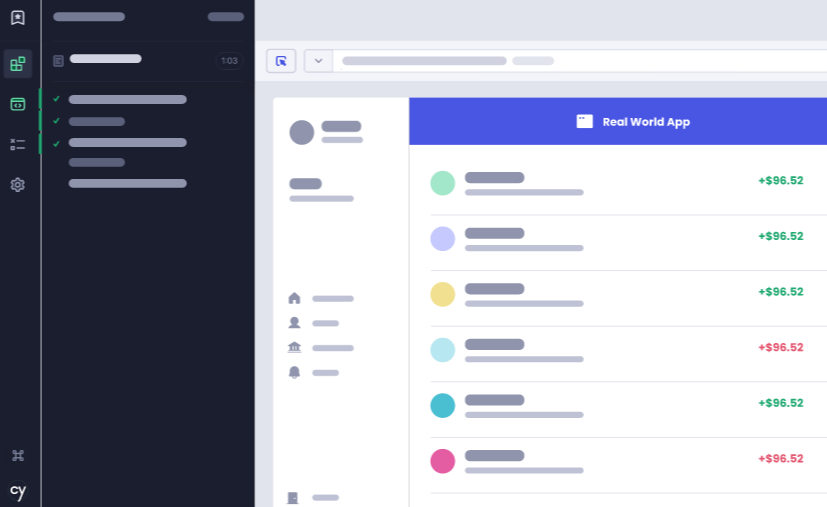
Another important reason for using Cypress is, of course, the dashboard. A graphical interface where we can follow the process and execution of our tests in real time, as if we were in the place of the user, so that we can debug and have a direct overview of the errors that occur in our tests.

Relevant features of Cypress
Cypress has many features that are advantageous over other frameworks and that can help us decide to use it as an E2E testing tool for web projects.
1. current state of the framework and learning curve
Cypress is a modern and up-to-date all-in-one framework with good documentation, an active community and continuous updates.
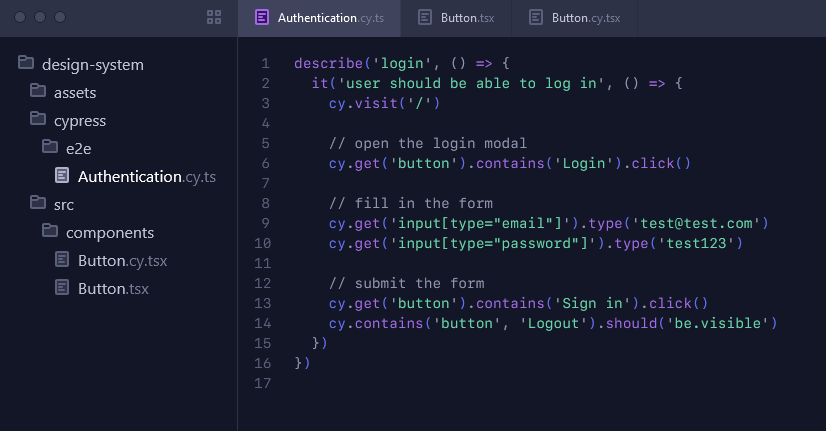
It offers a quick setup of the framework in our project, as installation is fast and very little configuration is required. The tests are written in JavaScript and the Cypress library has descriptive and concise commands.
All this contributes to a flat learning curve for both the development team and the QA team.
2. Integration (or not) with other technologies.
Cypress does not require integration with Selenium because the architecture is built from scratch. In general, it does not need to integrate with other external libraries and frameworks, but we can do so if we want to extend the functionality of the framework with well-known technologies such as Mocha, Chai or jQuery.
It also works with any JavaScript-based library or framework that runs in a browser.
3. interaction with browsers
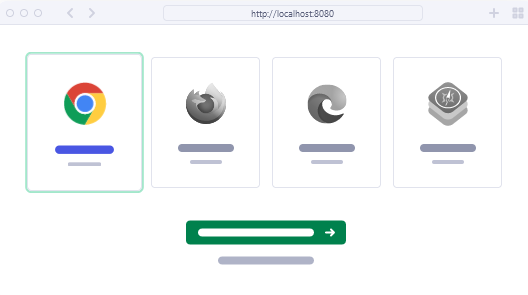
With Cypress, there is no need to install a browser as the headless browser (no graphical interface) allows for faster and less time-consuming execution. This would eliminate the need to install a browser to run the E2E tests through continuous integration.
On the other hand, we do not need to run a WebDriver in Cypress, as our tests are executed within a browser by a NodeJS process.
4. automatic wait times
When using Cypress, there is no need to insert arbitrary wait times between commands and assertions as this is done automatically, so there is no need to use wait and async in our tests.
5. useful and simple dashboard
Cypress has an easy to use and intuitive dashboard that we can interact with between each test step.
The dashboard provides us with dynamism as there is no need to restart the tests. Changes are automatically executed and are immediately reflected as soon as we save the progress of our file.
6. readable and versatile reports
The results of the console and dashboard tests in Cypress are very descriptive. In addition, there are many options for reporting the results of our tests, as well as the ability to easily take screenshots and record videos.
Cypress at WATA FACTORY
At WATA Factory, we focus on ensuring the quality of our software. Therefore, we consider it important to study well the testing tools we use in our projects, and we believe that the inclusion of Cypress is an up-to-date and optimal choice for testing our JavaScript-based web applications.