Cypress es una herramienta para la implementación de pruebas frontend para proyectos de aplicaciones web. En este artículo entraremos más en detalle, y veremos cuáles son sus ventajas.
A la hora de definir las bases de calidad de software y testing de un proyecto, sobre todo cuando se trata de aplicaciones web, decidir cuáles serán las tecnologías a usar para automatizar nuestras pruebas se convierte en un verdadero desafío. Más si cabe cuando tenemos que elegir una tecnología para testear nuestro frontend.
Si nos centramos en los tests E2E (end-to-end), con los cuales simulamos el comportamiento e interacción de un usuario real por medio de pruebas a la interfaz de usuario de nuestro proyecto, aparecen conocidas tecnologías como Selenium, Protractor o Playwright.
Pero si hay un framework de testing que está ganando popularidad gracias a su facilidad de uso y ventajas sobre los anteriores, ese es Cypress.
¿Qué es Cypress?
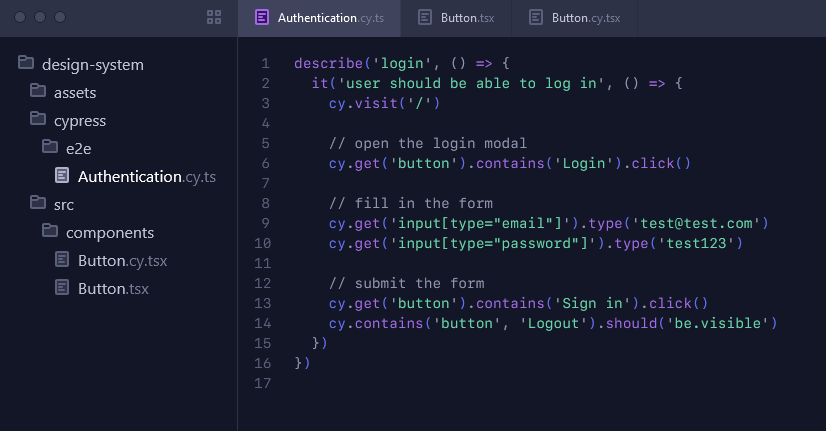
Cypress es un framework open source para el testing automático del frontend de aplicaciones web basadas en JavaScript. Su uso no solo se limita a las pruebas E2E, sino que también permite la creación de pruebas de integración o unitarias.
Dado que dispone de sus propias librerías de aserciones, comandos customizados y otras funcionalidades interesantes (como disponer de un dashboard para debugar y ejecutar nuestros tests), Cypress se confirma como un framework versátil adaptado a las características de la web moderna.
Todo ello partiendo de una arquitectura construida desde cero: no se necesita partir de Selenium.
Esto nos permite trabajar con un framework que no requiere la instalación de herramientas y librerías externas para poder empezar a crear nuestros tests.

¿Por qué Cypress?
Debido a la evolución de las aplicaciones web y al surgimiento de frameworks basados en JavaScript más actuales y modernos como Angular, Vue o React, también han evolucionado los frameworks de pruebas E2E. En este punto, dada la versatilidad y facilidad de uso que ofrece Cypress, es de esperar la popularidad que ha ganado desde su creación.
Otra característica interesante de Cypress es que este framework ejecuta la lógica de nuestros tests en el mismo ciclo de ejecución que la aplicación. Por debajo de Cypress se ejecuta un proceso de NodeJS que responde a los eventos de nuestra aplicación en tiempo real, y todo sin la necesidad de usar WebDriver para la ejecución de nuestras pruebas.

Cypress también nos facilita el trabajo a la hora de desarrollar los tests, ya que sólo es necesario tener conocimientos básicos de JavaScript para poder empezar. También se utilizan aserciones de otros frameworks de testing conocidos como Chai y Mocha.
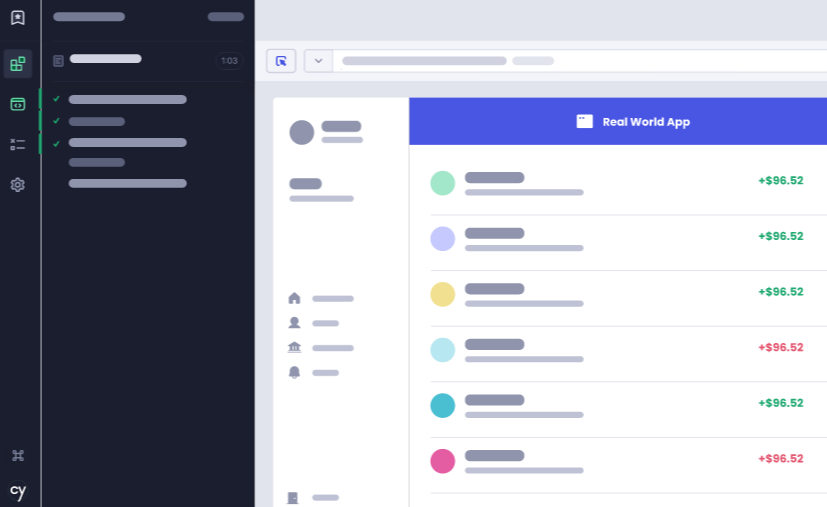
Y por supuesto, otro de los motivos destacados para usar Cypress es poder disponer de su dashboard, que no es más que una interfaz gráfica donde podemos ver el proceso y ejecución de nuestros tests en tiempo real como si estuviéramos en la piel del usuario, de modo que podemos debugar y tener un visionado directo de los errores aparecidos en nuestras pruebas.

Características relevantes de Cypress
Cypress posee muchas características que son ventajosas con respecto a otros frameworks, y que nos puede ayudar a tomar la decisión de usarlo como nuestra herramienta de pruebas E2E en proyectos web.
1. Estado actual del framework y curva de aprendizaje
Cypress es un framework todo-en-uno actual y moderno, que dispone de buena documentación, una comunidad activa y continuas actualizaciones.
Ofrece una rápida puesta a punto del framework en nuestro proyecto, gracias a que la instalación es rápida y apenas requiere configuración. Las pruebas se escriben en JavaScript y la librería de Cypress dispone de comandos descriptivos y concisos.
Todo esto contribuye a una curva de aprendizaje llana, tanto para el equipo de desarrollo como para el equipo de QA.
2. Integración (o no) con otras tecnologías
Cypress no requiere de la integración de Selenium, ya que dispone de una arquitectura que parte de cero. En general tampoco necesita integrarse con otras librerías y frameworks externos, pero podemos hacerlo si queremos extender la funcionalidad del framework con tecnologías conocidas como Mocha, Chai o jQuery.
También funciona con cualquier librería o framework basado en JavaScript que corra en un navegador.
3. Interacción con los navegadores
Con Cypress no sería necesaria la instalación de un navegador gracias al navegador headless (sin interfaz gráfica), lo cual permite ejecuciones más rápidas y en menor tiempo. Gracias a esto, no sería necesario tener un navegador instalado para correr las pruebas E2E por Integración Contínua.
Por otro lado, no necesitamos ejecutar un WebDriver en Cypress, ya que nuestras pruebas se ejecutan dentro de un navegador a través de un proceso de NodeJS.
4. Esperas automáticas
Al usar Cypress no es necesario añadir esperas arbitrarias entre comandos y aserciones ya que éstas se hacen automáticamente, por lo que no es necesario utilizar wait y async en nuestras pruebas.
5. Dashboard útil y sencillo
Cypress dispone de un dashboard fácil de usar e intuitivo con la que debugar e interactuar entre los pasos de nuestros tests.
El dashboard nos ofrece dinamismo ya que no es necesario relanzar los tests, los cambios se ejecutan automáticamente y se reflejan al instante en cuanto guardamos el los avances de nuestro fichero.
6. Reporting legible y versátil
El resultado de los tests por consola y dashboard en Cypress es muy descriptivo. Además, hay muchas opciones para reportar los resultados de nuestros tests, así como la posibilidad de generar de capturas de pantalla y grabar vídeos de manera sencilla.
Cypress en WATA Factory
En WATA Factory ponemos el foco en asegurar la calidad de nuestro software, por eso consideramos fundamental hacer un buen estudio de las herramientas de testing que empleamos en nuestros proyectos, y consideramos que incorporar Cypress es una actual y óptima elección para testear nuestras aplicaciones web basadas en JavaScript.