Cypress ist ein Tool zur Durchführung von Frontend-Tests für Webanwendungsprojekte. In diesem Artikel werden wir mehr ins Detail gehen und sehen, was dessen Vorteile sind.
Wenn es darum geht, die Softwarequalität und die Testgrundlagen eines Projekts zu definieren, insbesondere bei Webanwendungen, wird die Entscheidung, welche Technologien zur Automatisierung unserer Tests eingesetzt werden sollen, zu einer echten Herausforderung. Dies gilt umso mehr, wenn wir eine Technologie zum Testen unseres Frontends wählen müssen.
Wenn wir uns auf E2E (End-to-End)-Tests konzentrieren, mit denen wir das Verhalten und die Interaktion eines echten Benutzers simulieren, indem wir die Benutzeroberfläche unseres Projekts testen, finden wir bekannte Technologien wie Selenium, Protractor oder Playwright.
Aber wenn es ein Test-Framework gibt, das dank seiner Benutzerfreundlichkeit und seiner Vorteile gegenüber den vorherigen immer beliebter wird, dann ist es Cypress.
Was ist Cypress?
Cypress ist ein Open-Source-Framework für automatische Frontend–Tests von JavaScript-basierten Webanwendungen. Seine Verwendung ist nicht nur auf E2E-Tests beschränkt, sondern ermöglicht auch die Erstellung von Integrations- oder Unit-Tests.
Da es über eigene Assertion-Bibliotheken, benutzerdefinierte Befehle und andere interessante Funktionen verfügt (z. B. ein Dashboard zum Debuggen und Ausführen unserer Tests), hat sich Cypress als vielseitiges Framework erwiesen, das an die Merkmale des modernen Webs angepasst ist.
All dies basiert auf einer Architektur, die von Grund auf neu entwickelt wurde: Sie müssen nicht mit Selenium beginnen.
So können wir mit einem Framework arbeiten, das keine Installation von externen Tools und Bibliotheken erfordert, um mit der Erstellung unserer Tests zu beginnen.

Warum Cypress?
Aufgrund der Entwicklung von Webanwendungen und dem Aufkommen aktueller und moderner JavaScript-basierter Frameworks wie Angular, Vue oder React haben sich auch die E2E-Test-Frameworks weiterentwickelt. In Anbetracht der Vielseitigkeit und Benutzerfreundlichkeit, die Cypress bietet, ist die Popularität, die es seit seiner Entwicklung erlangt hat, zu erwarten.
Ein weiteres interessantes Merkmal von Cypress ist, dass dieses Framework die Logik unserer Tests im gleichen Ausführungszyklus wie die Anwendung ausführt. Unter Cypress läuft ein NodeJS-Prozess, der auf die Ereignisse unserer Anwendung in Echtzeit reagiert, ohne dass wir WebDriver zur Ausführung unserer Tests verwenden müssen.

Cypress erleichtert uns auch die Arbeit bei der Entwicklung von Tests, da man für den Einstieg nur Grundkenntnisse in JavaScript benötigt. Es werden auch Assertions aus anderen bekannten Test-Frameworks wie Chai und Mocha verwendet.
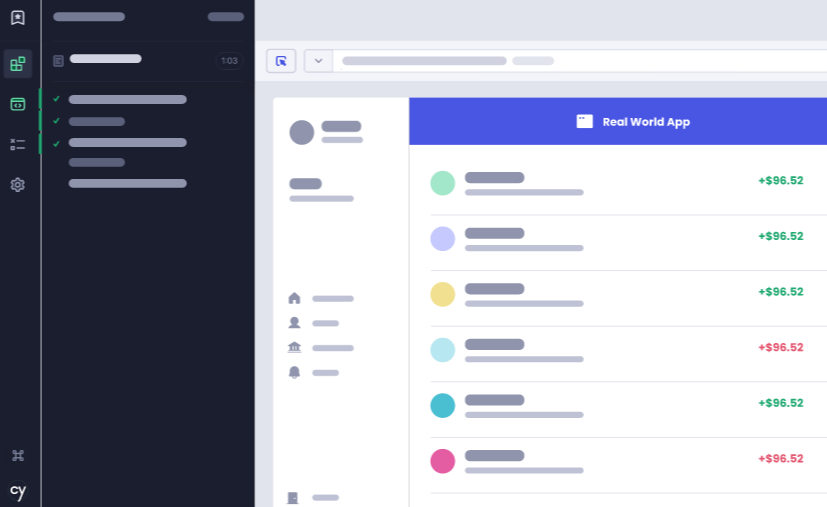
Ein weiterer wichtiger Grund für die Verwendung von Cypress ist natürlich das Dashboard, eine grafische Oberfläche, auf der wir den Prozess und die Ausführung unserer Tests in Echtzeit verfolgen können, als wären wir an der Stelle des Benutzers, so dass wir debuggen können und einen direkten Überblick über die Fehler haben, die in unseren Tests auftreten.

Relevante Merkmale von Cypress
Cypress hat viele Funktionen, die gegenüber anderen Frameworks vorteilhaft sind und die uns bei der Entscheidung helfen können, es als E2E-Testwerkzeug für Webprojekte einzusetzen.
1. Aktueller Stand des Frameworks und Lernkurve
Cypress ist ein modernes und aktuelles All-in-One-Framework mit einer guten Dokumentation, einer aktiven Community und kontinuierlichen Updates.
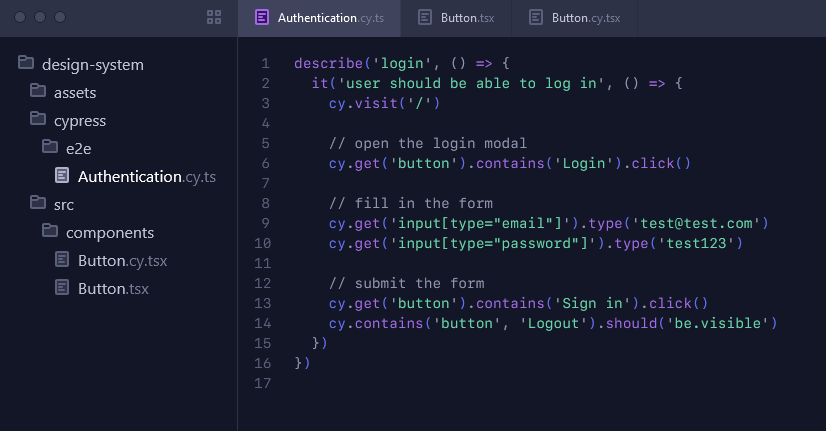
Es bietet eine schnelle Einrichtung des Frameworks in unserem Projekt, da die Installation schnell erfolgt und nur sehr wenig Konfiguration erforderlich ist. ie Tests sind in JavaScript geschrieben und die Cypress-Bibliothek verfügt über anschauliche und prägnante Befehle
All dies trägt zu einer flachen Lernkurve sowohl für das Entwicklungsteam als auch für das QA-Team bei.
2. Integration (oder nicht) mit anderen Technologien
Cypress erfordert keine Integration von Selenium, da die Architektur von Grund auf neu ist. Im Allgemeinen muss es nicht mit anderen externen Bibliotheken und Frameworks integriert werden, aber wir können es tun, wenn wir die Funktionalität des Frameworks mit bekannten Technologien wie Mocha, Chai oder jQuery erweitern wollen
Es funktioniert auch mit jeder JavaScript-basierten Bibliothek oder jedem Framework, das in einem Browser läuft.
3. Interaktion mit Browsern
Mit Cypress ist die Installation eines Browsers nicht erforderlich, da der Headless Browser (keine grafische Oberfläche) eine schnellere und weniger zeitaufwändige Ausführung ermöglicht. Dadurch wäre es nicht notwendig, einen Browser zu installieren, um die E2E-Tests durch kontinuierliche Integration auszuführen.
Andererseits brauchen wir keinen WebDriver in Cypress auszuführen, da unsere Tests innerhalb eines Browsers durch einen NodeJS-Prozess ausgeführt werden.
4. Automatische Wartezeiten
Bei der Verwendung von Cypress ist es nicht notwendig, beliebige Wartezeiten zwischen Befehlen und Assertions einzufügen, da dies automatisch geschieht, so dass es nicht notwendig ist, wait und async in unseren Tests zu verwenden.
5. Nützliches und einfaches Dashboard
Cypress verfügt über ein einfach zu bedienendes und intuitives Dashboard, mit dem wir zwischen den einzelnen Testschritten interagieren können.
Das Dashboard bietet uns Dynamik, da es nicht notwendig ist, die Tests neu zu starten. Die Änderungen werden automatisch ausgeführt und werden sofort reflektiert, sobald wir den Fortschritt unserer Datei speichern.
6. Lesbare und vielseitige Berichte
Die Ergebnisse der Konsolen- und Dashboard-Tests in Cypress sind sehr anschaulich. Darüber hinaus gibt es viele Optionen für die Berichterstattung über die Ergebnisse unserer Tests sowie die Möglichkeit, auf einfache Weise Screenshots zu erstellen und Videos aufzunehmen.
Cypress bei WATA FACTORY
Bei WATA Factory konzentrieren wir uns darauf, die Qualität unserer Software zu gewährleisten. Daher halten wir es für wichtig, die Testwerkzeuge, die wir in unseren Projekten verwenden, gut zu studieren, und wir glauben, dass die Einbeziehung von Cypress eine aktuelle und optimale Wahl für das Testen unserer auf JavaScript basierenden Webanwendungen ist.